Tag: Zettelkasten
Contextualizing Cornell Notes in the Note Taking Traditions
Cornell notes come from a time closer to the traditional space of commonplace books, academic thinking, and note taking that was more prevalent in the early 1900’s and from which also sprang the zettelkasten tradition. I can’t help but be reminded that the 10th edition of Pauk’s book How to Study in College (Wadsworth, 2011, p.394), which helped to popularize the idea of Cornell notes with the first edition in 1962, literally ends the book with the relationship of the word ‘topic’ by way of Greek to the Latin ‘loci communes‘ (commonplaces), though it’s worth bearing in mind that it contains no discussion of the commonplace book or its long tradition in our intellectual history.
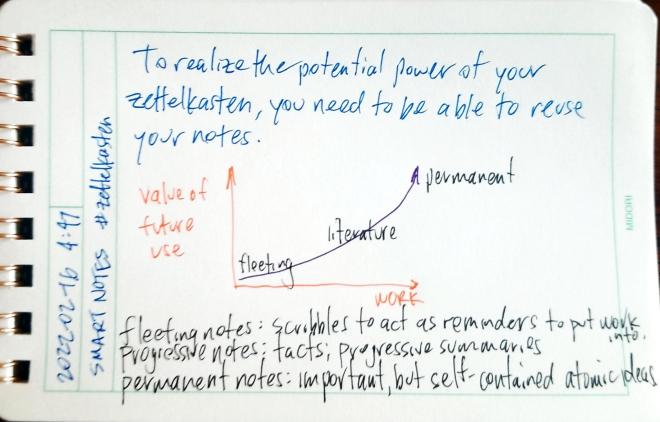
One was meant to use Cornell notes to capture broad basic ideas and facts (fleeting notes) and things to follow up on for additional research or work. Then they were meant to be revisited to focus on creating questions that might be used for spaced repetition, a research space that has seen tremendous growth and advancement since the simpler times in which the Cornell note taking method was designed.
Additionally one was meant to revisit their notes to draw out the most salient points and ideas. This is part of the practice of taking the original ideas and writing them out clearly in one’s own words to improve one’s understanding of the material. Within a zettelkasten framing, this secondary review is part of the process of creating future useful literature notes or permanent notes that one might also re-use in their future writing and thinking.
Missing from the Cornell notes practice but more directly centered in the zettelkasten practice is taking one’s notes and directly linking them to other related thoughts in one’s system. This places this method closer to the commonplace book tradition than the zettelkasten tradition.
While a more basic and naïve understanding of Cornell notes in current academic environments still works on many levels, students and active researchers might be better advised to look at their practices in view of broader framings like that of Sönke Ahrens’s book How to Take Smart Notes: One Simple Technique to Boost Writing, Learning and Thinking.
It also bears noting that one could view the first stage of Cornell notes in light of the practice of keeping a waste book and then later transferring their more permanent and better formed ideas into their commonplace book.
Similarly one might also view full sheets of finished Cornell notes as permanent notes mixed in amidst fleeting notes and held together on pages rather than individual cards. This practice sounds somewhat similar in structure to Sönke Ahrens’s use of Roam Research to compile multiple related ideas in individually linked blocks on a single page holding them together in a pseudo-project page for more immediate and potentially specific future use.
I’ve got lots of stuff to say, I’m just saving it all up.
—Beca Mitchell, Pitch Perfect 2
Do you suppose she’s using a zettelkasten or simply “stacking ammo” like Eminem?
https://niklas-luhmann-archiv.de/bestand/zettelkasten/zettel/ZK_2_NB_9-8g_V

Zettelkasten Overreach
The basic zettelkasten note taking method is very simple and clear cut as originally described by Konrad Gessner in Pandectarum sive Partitionum Universalium (Zurich: Christoph Froschauer. Fol. 19-20, 1548) to Sönke Ahrens’s book How to Take Smart Notes: One Simple Technique to Boost Writing, Learning and Thinking – for Students, Academics and Nonfiction Book Writers. Just a handful of bullet points can outline the elegance and simplicity of the system. This dramatic simplicity leads to some tremendous value and complexity.
However, in modern use as seen online since roughly 2018 on, the idea and the digital tools surrounding it, has seen some severe mission creep. Zettlekasten has moved to the fad stage and we’re “zettlecasting” everything under the sun. While it can be used as a productivity tool specifically for writing, some are adapting and using it (and tools built for it) for productivity use writ-large. This includes project management or GTD (Getting Things Done) functions. Some are using it as a wiki, digital garden, or personal knowledge management system for aggregating ideas and cross linking them over time. Others are using it as a journal or diary with scheduling and calendaring functions tacked on. Still others are using it to collect facts and force the system to do spaced repetition. These additional functionalities can be great and even incredibly useful, but they’re going far beyond the purpose-fit functionality of what a zettelkasten system was originally designed to do.
Ahrens highlights the zettelkasten method as being simply and specifically designed to do its particular workflow well—no more, no less. He cleverly analogizes slip boxes to their larger box cousins, the shipping container, and the way that that they revolutionized the shipping industry.
In hindsight, we know why they failed: The ship owners tried to integrate the container into their usual way of working without changing the infrastructure and their routines. They tried to benefit from the obvious simplicity of loading containers onto ships without letting go of what they were used to.
Following this analogy, many people are currently trying to not only revolutionize shipping, but sourcing, manufacturing, distribution, and marketing as well. While this may be interesting and the digital tools might accommodate some of these functions, are they really custom built from start to finish to really excel at these functionalities? Can they really do all of them at once? While some may come close and do well enough, the added complexity and overreach of all these functionalities may be diluting the base power of what the zettelkasten is capable.
People conflate the idea of note taking and the zettelkasten with tools like Obsidian, Logseq, and Roam Research. This is not necessarily a good thing. If they expect it to do everything and it’s not capable of that or well designed to do what they expect, they’re more likely to get confused, frustrated, and eventually give up. I’ve seen it happening more and more.
As an example, in a book club related to Ahrens’ text in which many highly educated and talented people have been using these tools and have even previously read the book, many are still far too confused about what these tools are and the value that can come from them.
For those who are just coming to the idea of a zettelkasten, I recommend you limit yourselves to just that basic functionality. Don’t muddy the waters with other productivity functions, to do lists, journals, diaries, kitchen sinks, or the latest wiz-bang plugin. Don’t throw in buzz words like GTD and MOC. Stick to the simplest script for a few months and focus on finely honing a small handful of questions and ideas each day from your reading to see what happens. Write, link, repeat. Don’t get caught up in the collector’s fallacy by keeping and saving every single fleeting note (thought) you’ve got (or if you must, put them into a folder off to the side). Focus on the core idea.
Once you’ve got that part down and it’s working for you, then consider adding on those other functionalities. Experiment with them; see what works. But don’t be surprised if those other portions aren’t the magic bullet that is going to revolutionize your life. We’re likely to need new tools, functionality, and a system built from start to finish, to make those other things a useful reality.
Featured image: zettelkasten flickr photo by x28x28de shared under a Creative Commons (BY-SA) license
Details:
cc: Ian O’Byrne, Remi Kalir
The tattoos on Leonard Shelby’s body in the film Memento act as a physical zettelkasten of information stored on skin rather than index cards. He uses his permanent notes to supplement his fleeting memory to solve a murder.

The real question is what additional value and affordances does this pattern allow? Some of the value is in emptying your head (forgetting) as seen in productivity systems like 43 folders or doing Morning Pages. I suspect that rarely are people revising these tidbits at later times to get additional value from them.
Outside of this, systems like Roam Research may make it easier to create a diary like this with the day’s work, but the real value there is not the date/timeline created, but the way that the system treats each block like its own unit of knowledge and allows cross linking them. In this case, the real precursor goes back at least as far as Konrad Gessner’s Pandectarum sive Partitionum Universalium (1548), which provides a classic definition of the zettelkasten format, though this obviously is heavily informed by the earlier traditions of excerpting and annotating found in commonplace books, florilegia, etc. stemming from the ideas of rhetoric from the Greeks and Romans.
In oral cultures, precursors of this sort of time ordering can be seen with respect to the ideas of ancestral time, genealogy, and techniques like the songline in Australia, but the implementations will vary and it’s unlikely that one might find a complete one-to-one mapping of these ideas into Western cultures.
I've been meaning to do some kind of index card style template for the site for ages and never got round to it. Now I have. I’m quite pleased with it. CSS repeating gradient lines and all that. ❧
ᔥ in // pimoore.ca ()
Handwriting my Website with a Digital Amanuensis
A Capital User Interface Idea
A few weeks ago I saw Ben Stokes’ post about PaperWebsite.com and my immediate reaction was, “I have to be able to do that!” I’ve long enjoyed writing by hand over typing as the tactile feel of of pen or pencil and paper is such an enjoyable one. I particularly enjoy using a nice fountain pen on high quality paper.
Obviously there was a route to doing a workflow like this as Ben had shown. I just needed to figure out a method with a low enough barrier that I could personally implement for doing this with my own WordPress website.
A Quick Solution
Not being a serious coder, I immediately began looking for ways I could leverage some of the IndieWeb building blocks my site supports. Micropub seemed like a no-brainer for the posting portion since I’ve got an endpoint using the Micropub WordPress plugin. Certainly not wanting to manually re-type everything once I was finished writing, I needed a way of converting my handwriting to text and then automating a way to plug that into my micropub client.
A short burst of searching revealed that Google Docs could do Optical Character Recognition (OCR) on photos. I pulled out my IFTTT app and found a recipe for taking a photo and saving it to Google Drive. Then I set up another recipe to watch a particular folder in Google Drive and take whatever text appears in new documents and send it to my website using a webhook that uses my Micropub endpoint. The whole thing only took a half hour from idea to a working prototype. In the end it took a tap to open IFTTT on my phone and another tap to take the photo. Then I had to manually open the document to trigger the OCR. Finally, I had to manually open and edit the post before posting.
I had set the micropub client to post as a draft as a default just in case the OCR wasn’t perfect. This was fortunate as the Google photo OCR was so solid that the letters “Dia” of the microscopic text from the word “Diamond” partially visible on my pen cap that was in the photo got pulled into the post.
In the few times I’ve used this workflow so far, I’ve mostly done straight text and syndicated posts to Twitter, Mastodon, and Micro.blog. Perhaps in the future I might set things up to add HTML links, but they’re fairly easy to add at the editing stage.
Since I started my experimentation, a few others in the IndieWeb community have noticed the paperwebsite.com site. Greg McVerry popped up and linked to it as well. He mentioned that he had a digital notebook with OCR capability. This reminded me that I’ve got both a Livescribe Echo pen and a Rocketbook notebook with a Pilot Frixion pen that has an app for uploading digitized images of notebook pages. I hadn’t done OER with Livescribe in ages, so I pulled out the Rocketbook, which is cleverly erasable and thus reusable not to mention being fairly inexpensive. A bit of quick set up allowed me to take a photo of a page which automatically uploads to Google Drive and does its own OCR process. This already dovetails with my prior process, so the whole thing is much smoother. As a result, I’m composing this post in my Rocketbook notebook and will automatically upload and post it to my site as a draft. I’ll probably add some links, a photo or two, and then publish it in a bit.
Rocketbook Interface
The Rocketbook notebook has some solid pages with an odd shiny texture and feel, presumably part of the technology that makes it easy to wipe them clean for reuse. The bottom of each page has seven different faint icon images which are meant to allow the app to determine where to send the digital copy of the notes. One can send them via email or to a variety of storage or sharing services. I could imagine having different recipes set up to allow one to publish their notes to different websites based on the icon X-ed out. Given the micropub possibilities, one could also use the icons as a means of differentiating post kinds (for example, indicating that a particular post is a note, an article, or a bookmark). Another alternate idea would be to use the icons as a means of selecting which services to syndicate your content to (for example, the diamond could mean syndicate this post to Micro.blog, the bell could mean Mastodon, and the clover syndicates the post to Twitter).

The overall process is quite elegant and pleasant. The OCR for Rocketbook is reasonably good aside from a few spelling errors which are easy enough to click and fix. I’ll admit that I far prefer using a fountain pen on some Tomoe River paper to using the Rocketbook paper and the Frixion pen, but really, who wouldn’t?
Handwritten notes for your digital zettelkasten or personal wiki
Since I’ve already got most of the infrastructure, I’ve gone the extra mile and set things up so that I can take notes on index cards zettelkasten-style and use a similar set up to post them to my Obsidian vault using similar IFTTT recipes.
Try it yourself
For those who want to set this up themselves, I’ve documented the IFTTT/micropub portion before. I’ll post the specific code I’m using below for these who may want it. The nice part is that as long as you have a micropub server for your website platform (there are many CMSs that have native or plugin support) the WordPress portion isn’t a deal breaker for others.
I’m sure, now that there are multiple proofs of concept, some enterprising developer will build a custom micropub client to do all of this work automatically or with a few options built into a clever interface.
I could see pen and paper manufacturers (Moleskin, Leuchtturm, Rocketbook, etc.) creating apps for doing this too. I’d love to see and hear about others trying this out for themselves. Hopefully it can be done with almost no code or some easy cut and paste from my example. Ask if you need help, and I’ll see what I can do to help.
IFTTT Webhook settings
This following will be roughly standard for WordPress endpoints using the plugin, but they can obviously be modified for your platform of choice.
- URL:
https://example.com/wp-json/micropub/1.0/endpoint - Method:
POST - Content type:
application/x-www-form-urlencoded - Body:
access_token=PasswordHere&content=<<<{{Body}}>>>&h=entry&category[]=Social%20Stream&post-status=published&visibility=private
Historical examples
While doing some of this I did come across some older examples of handwriting to websites. Aside from handwriting typography which I think is usually ugly, I saw some interesting examples from Jeff Bridges[1] [2], gRegor Morrill, and scrolled through some great examples of handwritten and typed Tweets by Alton Brown. In his case, he was simply taking photos of his writing, but it worked! I’ll admit he had some fun and was definitely creative about it. Hopefully Twitter always exists to save the copies for him.
— Alton Brown (@altonbrown) November 20, 2012
— Alton Brown (@altonbrown) December 22, 2012
— Alton Brown (@altonbrown) December 10, 2012
— Alton Brown (@altonbrown) October 10, 2012
Conclusion
In short, I’ve now got another great way to post to my website. I love the great old school tactile user interface of pen and paper. Now I’m glad to have a reason to be able to do more of it in an ever-digitized culture.
Until I start working on cuneiform solutions…
Write On! 🖋
Editor’s note: This post was originally handwritten on Dec 16, 2021 at 20:15.
Does Spirit hide in the filing cabinet?
“People come, they see everything and nothing more than that, just like in porn movies; consequently, they leave disappointed.”
This is a telling story about people’s perception of the simplicity of the idea of a slip box (zettelkasten, card catalog, commonplace book or whatever you want to call your note taking system).

It’s also a testament to the fact that the value of a zettelkasten is in the upfront work that is required in making valuable notes and linking them. Many people end up trying out the simple looking system and then wonder why it isn’t working for them. The answer is that they’re not working for it.
Just as sex can be fun, working with a system of notes can be fun. (“Just” can be a problematic word, n’cest pas?) In either framing, both partners need to do some work—neither necessarily the same work. The end result can be magic.
As Potter Stewart might have said, “I may not be able to define proper note taking, but I know it when I see it.”
Some notes about the semantic change of “interlink” and “backlink”
doubleloop[m] APP 12:30 PM
I have some notes I’ve taken on interlinking wikis here – https://commonplace.doubleloop.net/interlinking-wikis
tantek 12:39 PM
doubleloop[m], what’s the difference between “just” a link and an “interlink” from a user perspective?
genuine question (feel free to also answer if you have an idea @chrisaldrich) because Wikipedia seems to consider “interlink” as a common noun to be a synonym for “hyperlink” https://en.wikipedia.org/wiki/Interlink
Chris Aldrich 20:45 PM
I think that the definition for interlinking is expanding based on actual use cases. Historically Tim Berners Lee tried to create hyperlinks as bi-directional and then scrapped the idea as not easily implementable. As a result we’ve all come to expect that links are uni-directional.
In the digital gardens, wiki spaces and now, even with Webmention, there’s an expectation (I would suggest) by a growing number of people that some links in practice will be bi-directional.
If Neil puts a link to something within his own wiki/digital garden, he’s expecting that to be picked up in a space like the Agora and it will interlink his content with that of others.
Many who are practicing POSSE/PESOS are programatically (or manually) placing backlinks between their content and the copies that live on silos creating a round trip set of links that typically hasn’t been seen on the web historically.
Because we’ve mostly grown up with a grammar of single directional links and no expectation of visible reverse links (except perhaps in the spammy framing of SEO linkfarms), the word “interlink” has taken on the connotation seen in Wikipedia. I think that definition is starting to change.
Among a class of users in the note taking/personal knowledge management space (Roam Research, Obsidian, Logseq, TiddlyWiki, et al) most users are expecting tools to automatically interlink (in my definition with the sense of an expected bi-directional link) pages. Further, they’re expecting that if you change the word(s) that appear within a [[wikilink]] that it will globally change all instances of that word/phrase that are so linked within one’s system.
In many of those systems you can also do a manual /redirect the way we do on the IndieWeb wiki, but they expect the system to actively rename their bi-directional links without any additional manual work.
tantek 1:08 PM
ok, the bidirectionality as expectation is interesting
Chris Aldrich 1:08 PM
By analogy, many in the general public have a general sense of what /syndication is within social media, but you (Tantek) and others in the IndieWeb space have created words/phrases/acronyms that specify a “target” and “source” to indicate in which direction the syndication is being done and between sites of differing ownership (POSSE, PESOS, PASTA, PESETAS, POOSNOW,… not to mention a linear philosophical value proposition of which are more valuable to the end user). There is a group of people who are re-claiming a definition of the words “interlink” and perhaps “backlink” to a more logical position based on new capabilities in technology. Perhaps it may be better if they created neologisms for these, but linguistically that isn’t the path being taken as there are words that would seem to have an expandable meaning for what they want. I’d classify it as a semantic change/shift/drift in the words meanings: https://en.wikipedia.org/wiki/Semantic_change
I suspect that if Roam Research, or any of the other apps that have this bi-directionality built in, were to remove it as a feature, they’d loose all of their userbase.
tantek 1:11 PM
yes, such a semantic shift in the meaning of “interlink” seems reasonable, and a useful distinction from the now ubiquitously expected unidirectionality of “hyperlink”
Chris Aldrich 1:12 PM
I’m expecting that sometime within the next year or so that major corporate apps like Evernote and OneNote will make this bi-directional linking a default as well.
tantek 1:12 PM
in sci-fi metaphor terms, one-way vs two-way wormholes (per other uses of “hyper”)
Chris Aldrich 1:14 PM
I can only imagine what a dramatically different version of the web we’d be living in if the idea of Webmention had existed in the early 90s. Particularly as there’s the ability to notify the other end in changes/updates/deletions of a page. Would the word “linkrot” exist in that world?
Joe Crawford 1:22 PM
Or in a world with Xanaduian transclusions, for that matter.
Alas
Chris Aldrich 1:25 PM
Related to this and going into the world of the history of information is the suggestion by Markus Krajewski in “Paper Machines: About Cards & Catalogs, 1548-1929” that early card catalog and index card systems are really an early paper/manual form of a Turing Machine: https://mitpress.mit.edu/books/paper-machines.
One might imagine the extended analogy libraries:books:index cards :: Internet:websites:links with different modes and speeds of transmission.





